vue脚手架学习笔记
本文共 878 字,大约阅读时间需要 2 分钟。
一,概述
vue脚手架用于快速生成vue项目的基础架构,其官网地址:http://cli.vuejs.org/zh/
二,安装
安装3.x版本的vue脚手架:npm i -g @vue/cli
这里安装我报错了。整了挺久的……尴尬,报错的处理可以参考: https://blog.csdn.net/weixin_42349568/article/details/108361782三,使用

 就会用默认浏览器打开vue项目管理器:
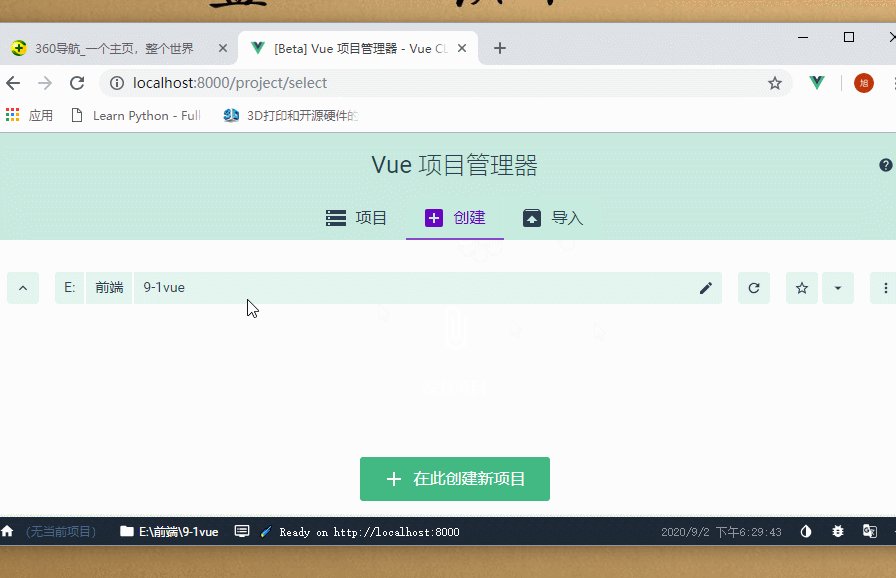
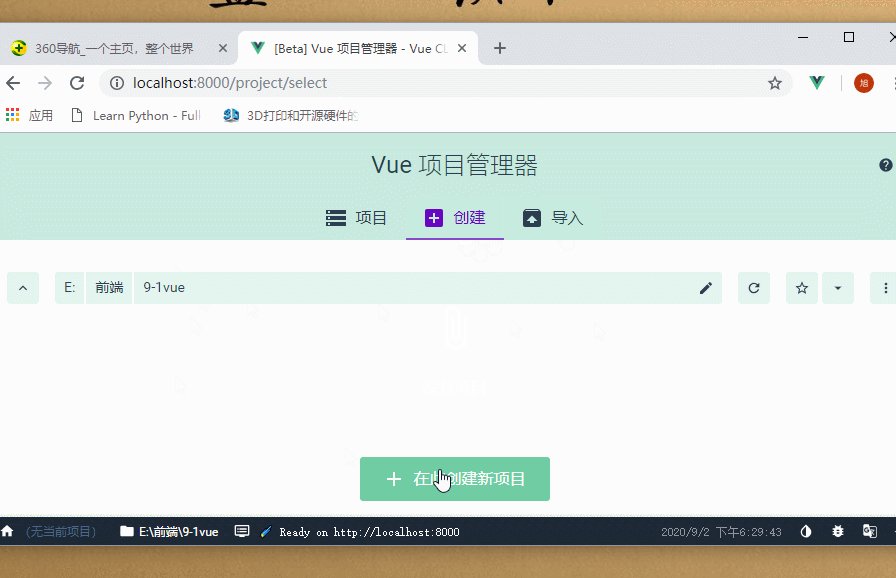
就会用默认浏览器打开vue项目管理器:  第一步:点击创建,选择项目创建的文件夹(因为我是在这个文件夹打开的命令行工具,所以这里默认这个文件夹)后,会进入一个新的面板:
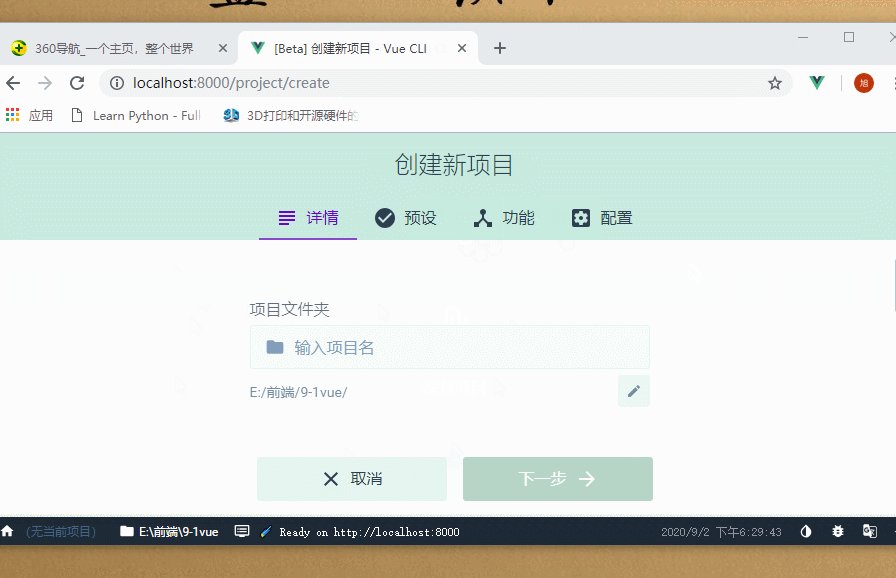
第一步:点击创建,选择项目创建的文件夹(因为我是在这个文件夹打开的命令行工具,所以这里默认这个文件夹)后,会进入一个新的面板:  第二步: 输入合法项目名称 填写git仓库初始信息 点击下一步
第二步: 输入合法项目名称 填写git仓库初始信息 点击下一步  第三步: 接下来是预设的配置,可以选择自己已经配置好的预设,但是这是我第一次配置,所以选择–手动:
第三步: 接下来是预设的配置,可以选择自己已经配置好的预设,但是这是我第一次配置,所以选择–手动:  第四步:功能的安装 有以下几个需要安装(vuex还没学,就先不装,其他的按照项目需求自行决定),点选完毕后下一步:
第四步:功能的安装 有以下几个需要安装(vuex还没学,就先不装,其他的按照项目需求自行决定),点选完毕后下一步: 


 第五步:
第五步: 
 保存为预设就代表着以后可以直接调用这个预设了。 第六步: 在项目创建成功之后,会默认进入项目的仪表盘:
保存为预设就代表着以后可以直接调用这个预设了。 第六步: 在项目创建成功之后,会默认进入项目的仪表盘: 
 插件面板呢,可以查看安装的插件,可以维护一些插件,也可以新增一些插件。
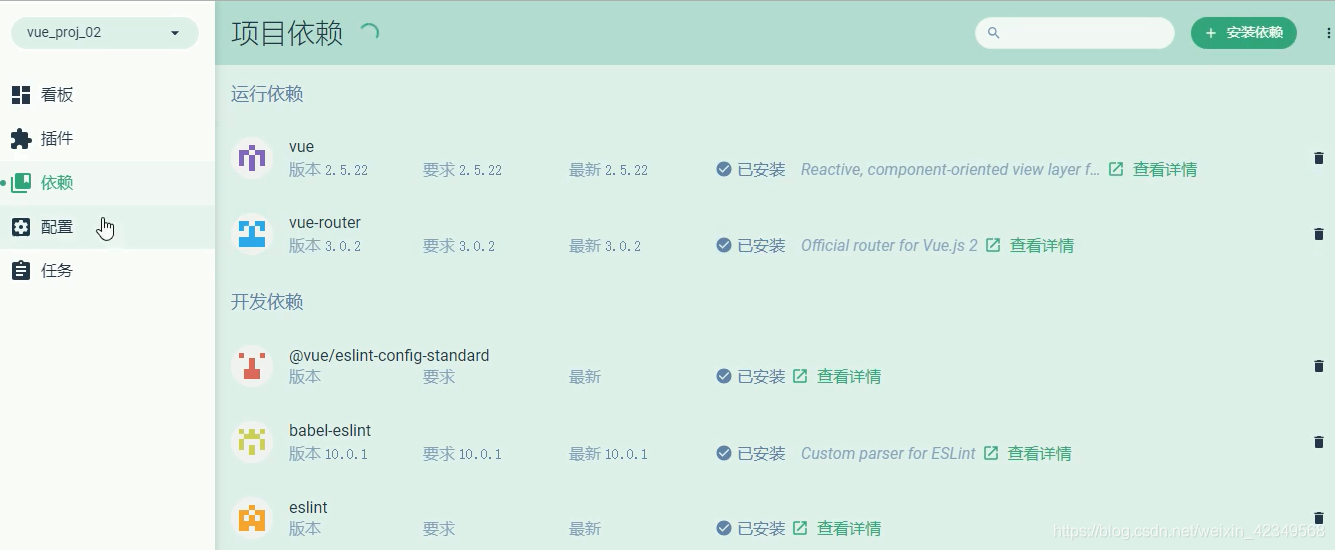
插件面板呢,可以查看安装的插件,可以维护一些插件,也可以新增一些插件。  和插件面板类似
和插件面板类似  最重要的就是这个任务面板,其中serve是开发阶段使用的,而build则是需要上线时使用的。
最重要的就是这个任务面板,其中serve是开发阶段使用的,而build则是需要上线时使用的。 四,任务面板中serve的使用


五,vue脚手架生成的项目结构


你可能感兴趣的文章